Opis
Progressive Web Apps (PWA) to technologia, która łączy w sobie to, co najlepsze w internecie mobilnym i najlepsze w aplikacjach mobilnych, w celu stworzenia doskonałego doświadczenia w sieci mobilnej. Są instalowane w telefonie jak zwykła aplikacja (aplikacja internetowa) i można uzyskać do nich dostęp z ekranu głównego.
Użytkownicy mogą wrócić do witryny, uruchamiając aplikację z ekranu głównego i wchodzić w interakcję z witryną za pośrednictwem interfejsu podobnego do aplikacji. Powracający odwiedzający doświadczą niemal natychmiastowego czasu ładowania i będą cieszyć się wspaniałymi zaletami wydajności PWA!
iWorks PWA ułatwia błyskawiczną konwersję witryny WordPress na progresywną aplikację internetową!
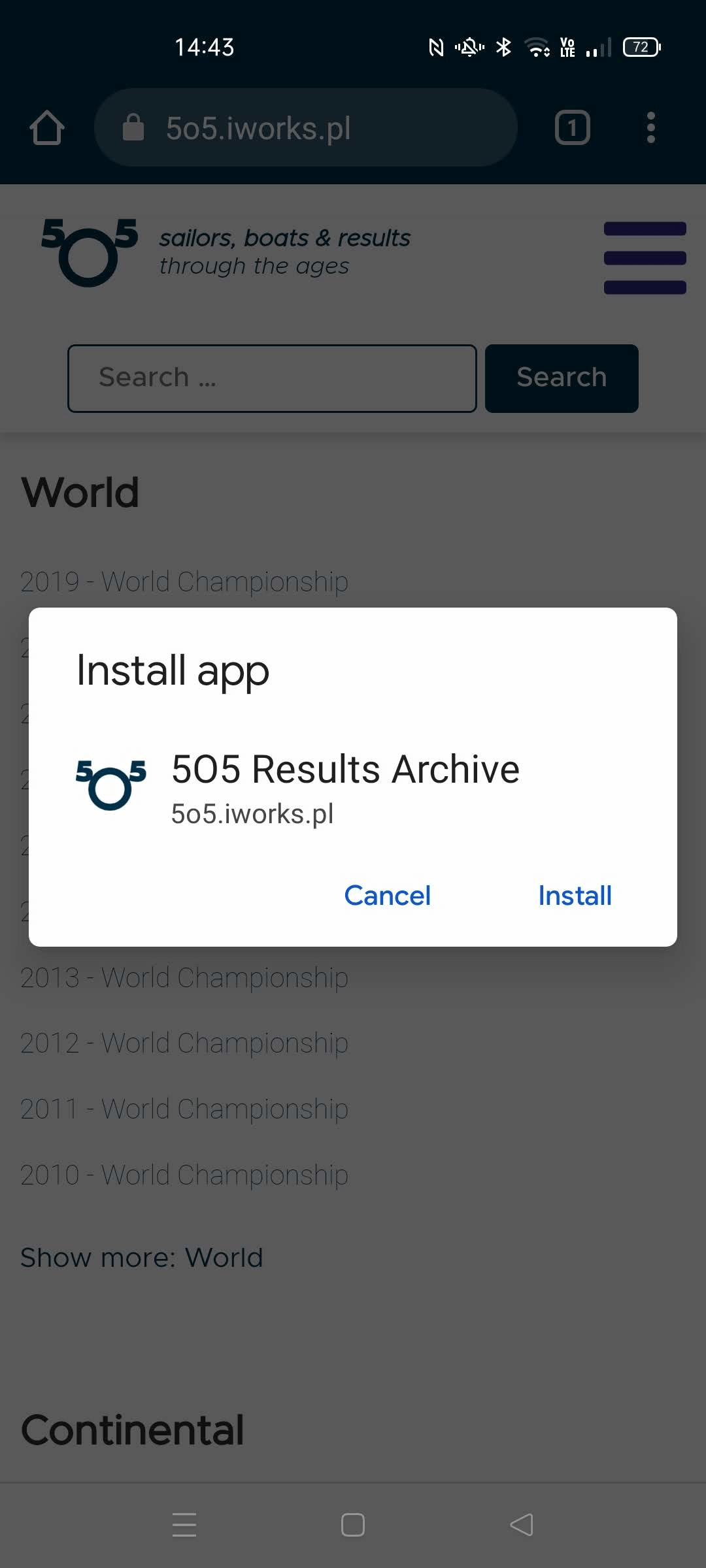
Po zainstalowaniu wtyczki użytkownicy przeglądający witrynę z obsługiwanego urządzenia mobilnego zobaczą powiadomienie „Dodaj do ekranu głównego” (u dołu ekranu) i będą mogli „zainstalować witrynę” na ekranie głównym swojego urządzenia.
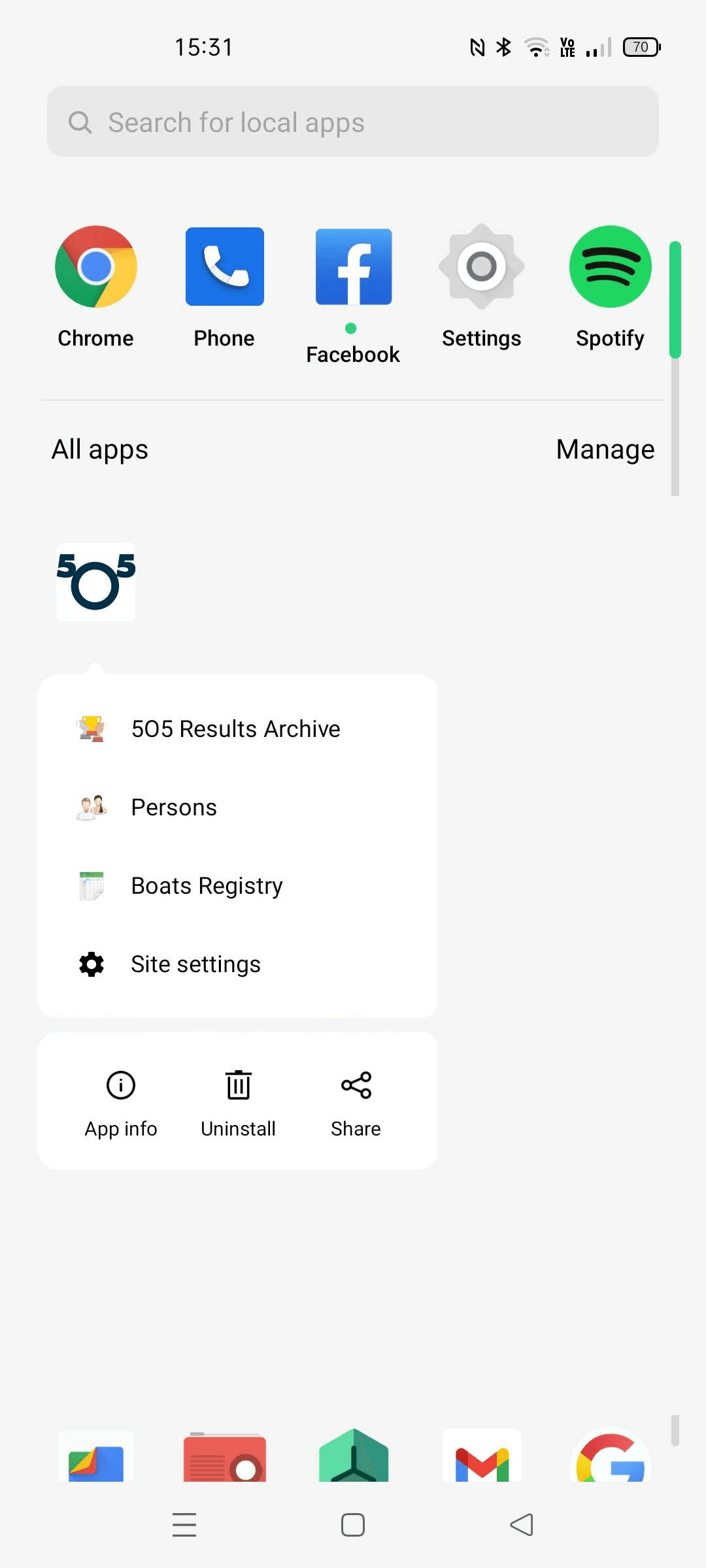
iWorks PWA pozwala na dodanie menu kontekstowego, które będzie wyświetlane przez system operacyjny, gdy użytkownik wejdzie w interakcję z ikoną aplikacji webowej.
iWorks PWA jest łatwy w konfiguracji, konfiguracja progresywnej aplikacji internetowej zajmuje mniej niż minutę!
Widzisz pole do poprawy?
Świetnie! Istnieje kilka sposobów, w jakie możesz się zaangażować, aby pomóc ulepszyć wtyczkę PWA — łatwa droga do Progresywnej Aplikacji Internetowej:
- Zgłoś błędy: jeśli znajdziesz błąd lub inny problem, zgłoś go! Możesz to zrobić poprzez tworzenie nowego tematu na forum wtyczek. Gdy programista będzie w stanie zweryfikować błąd poprzez jego odtworzenie, utworzy oficjalny raport o błędzie w GitHubie, gdzie błąd zostanie rozpatrzony.
- Sugeruj nowe funkcje: masz świetny pomysł? Podziel się nim! Po prostu utwórz nowy temat na forum wtyczek, aby wyrazić swoje przemyślenia na temat tego, dlaczego funkcja powinna zostać włączona i rozpocząć dyskusję wokół swojego pomysłu.
- Wysyłanie pull requestów: Jeśli jesteś programistą, najłatwiejszym sposobem na zaangażowanie się jest pomoc w sprawach już zgłoszonych na GitHubie. Koniecznie zapoznaj się z poradnikiem dla deweloperów.
Dziękujemy za chęć uczynienia PWA — łatwa droga do Progresywnej Aplikacji Internetowej lepszą wtyczką dla wszystkich!
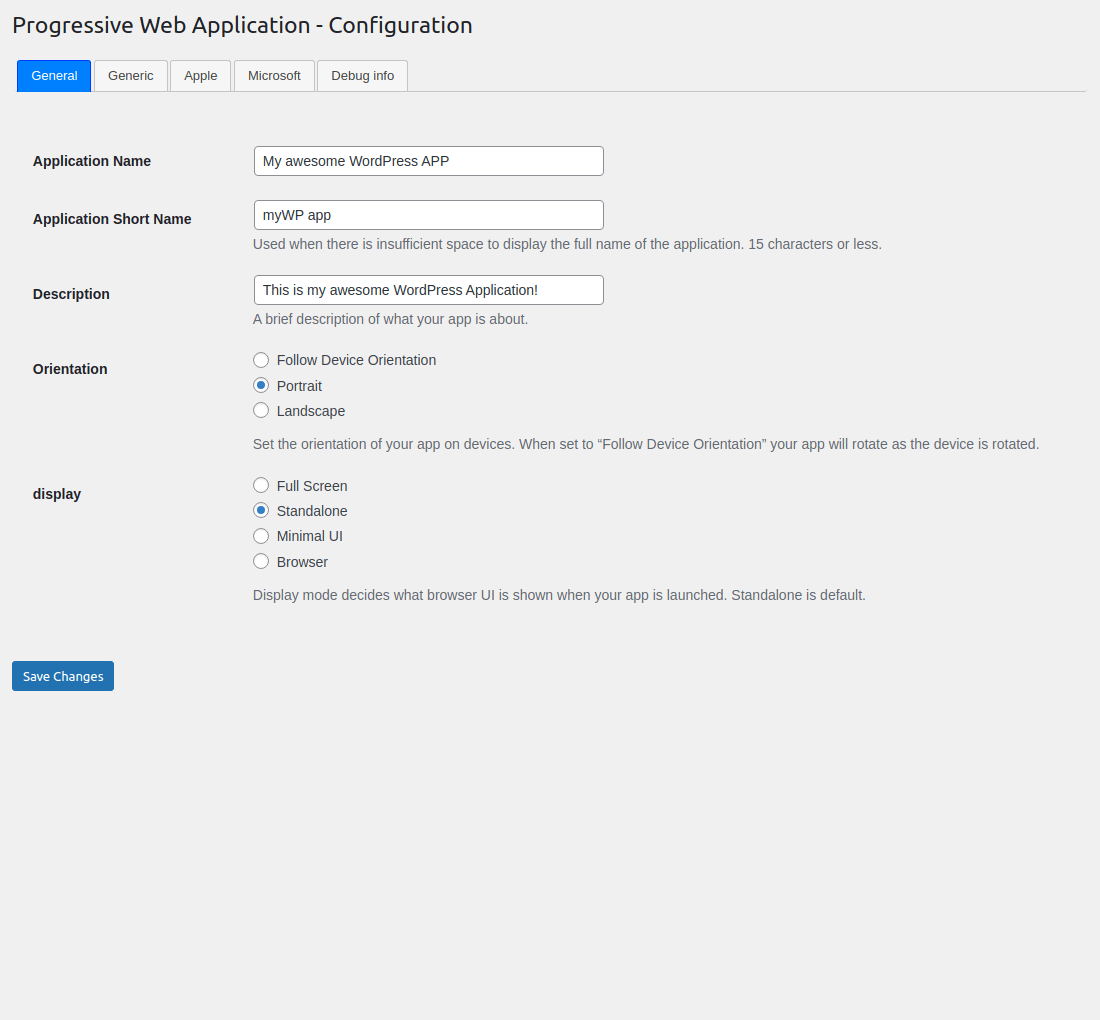
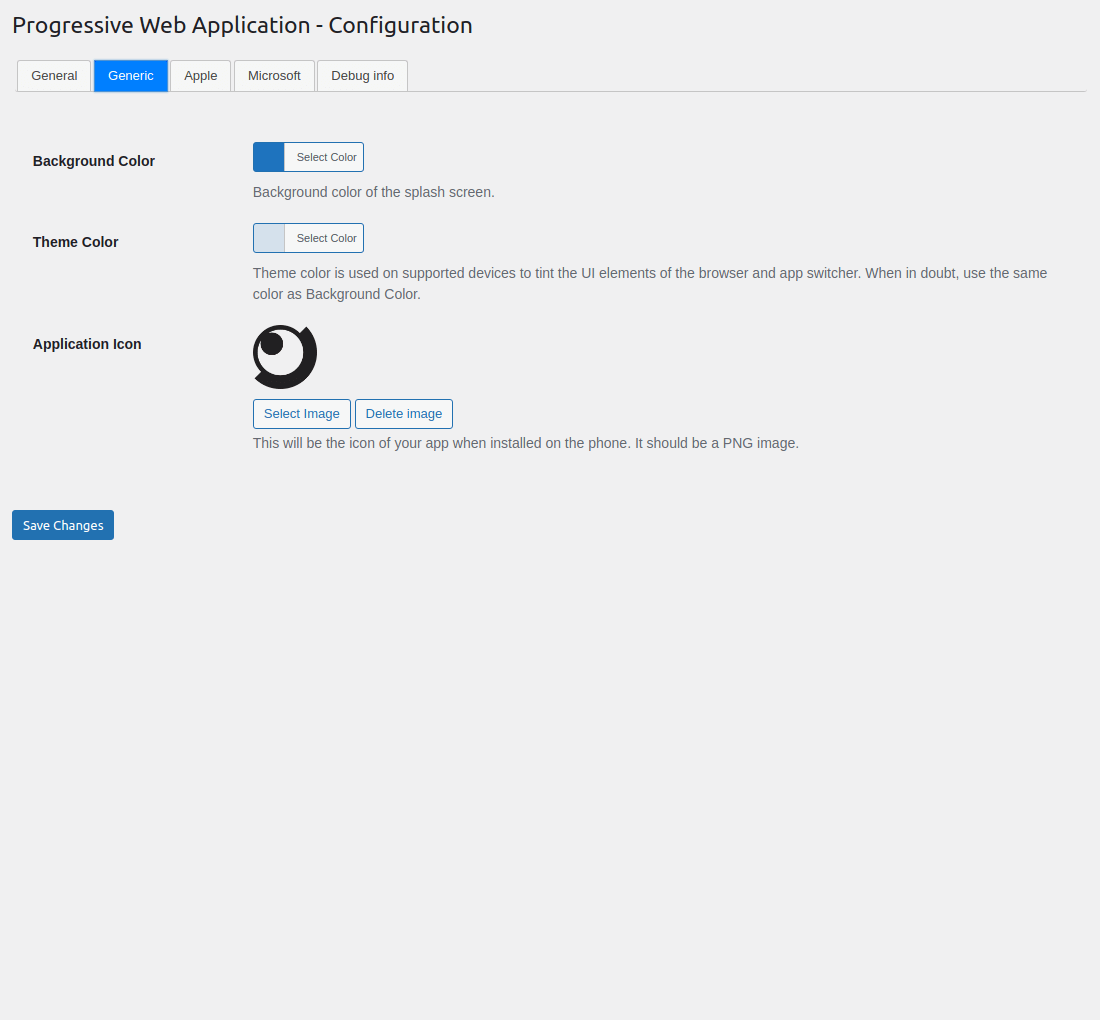
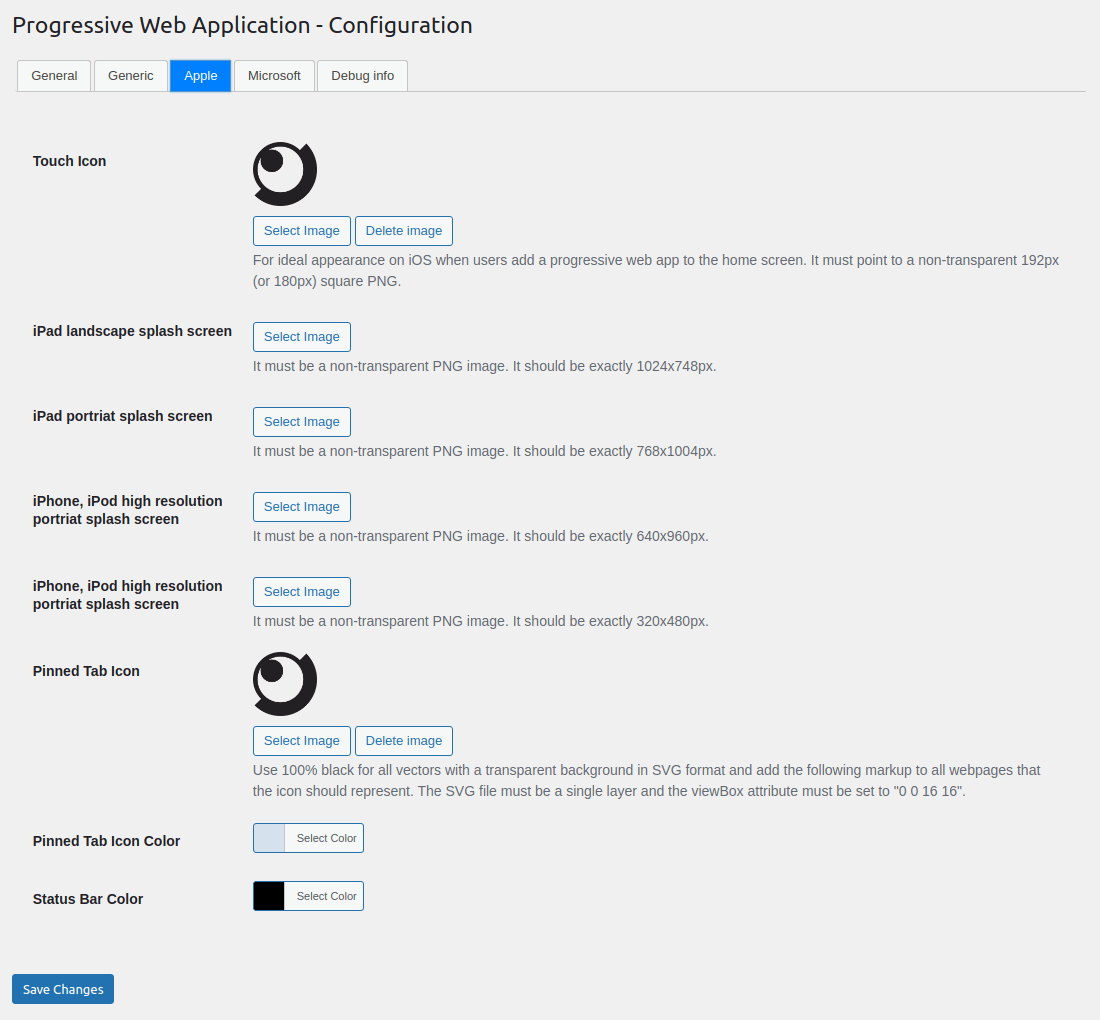
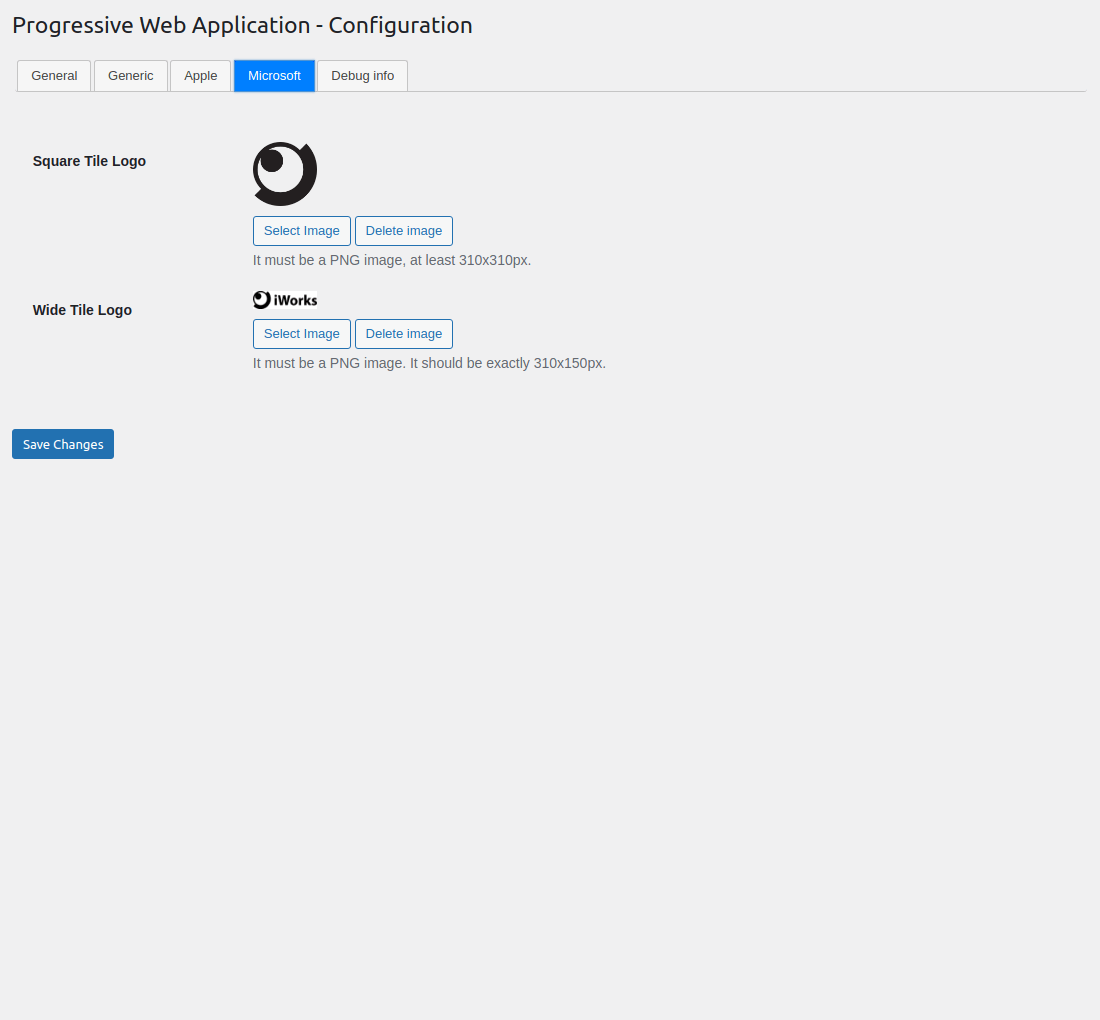
Zrzuty ekranu
Instalacja
Istnieją trzy sposoby instalacji wtyczki:
1. Super łatwo
- W swoim kokpicie administrator przyjedz do Wtyczki > Dodaj nową.
- Wyszukaj
iWorks PWA. - Kliknij żeby zainstalować.
- Włącz wtyczkę.
- W menu administratora
Ustawieniapojawiła się nowa pozycjaPWA. - Nowa lokalizacja
Menu kontekstowe PWAwWyświetl lokalizacjapojawi się w Wygląd -> Menu.
2. Łatwo
- Pobierz wtyczkę (plik zip) z prawej kolumny na stronie.
- W swoim kokpicie administrator przyjedz do Wtyczki > Dodaj nową.
- Wybierz przycisk
Wyślij wtyczkę na serwer. - Prześlij właśnie pobrany plik .zip.
- Włącz wtyczkę.
- W menu administratora
Ustawieniapojawiła się nowa pozycjaPWA. - Nowa lokalizacja
Menu kontekstowe PWAwWyświetl lokalizacjapojawi się w Wygląd -> Menu.
3. Stary i niezawodny sposób (FTP)
- Prześlij folder
iworks-pwado katalogu/wp-content/plugins /. - Włącz wtyczkę z menu „Wtyczki” w WordPressie.
- W menu administratora
Ustawieniapojawiła się nowa pozycjaPWA. - Nowa lokalizacja
Menu kontekstowe PWAwWyświetl lokalizacjapojawi się w Wygląd -> Menu.
Najczęściej zadawane pytania
-
Jak mogę przetłumaczyć dane w manifest.json?
-
Możliwe tylko z pakietem WPML.
- Zainstaluj i włącz wtyczki:
WPML Multilingual CMSorazWPML String Translation. - Zapisz ustawienia
manifest.jsonwWP Admin->Ustawienia->WPA. - Otwórz
WP Admin->WPML->Tłumaczenie wyrażeń. - Wybierz domenę
iworks-pwa. - Tłumaczenie wyrażeń.
- Zainstaluj i włącz wtyczki:
-
Menu kontekstowe definiuje skróty lub odnośniki do kluczowych zadań lub stron w aplikacji internetowej. Klient użytkownika może użyć tych wartości do utworzenia menu kontekstowego, które będzie wyświetlane przez system operacyjny, gdy użytkownik wejdzie w interakcję z ikonką aplikacji internetowej.
- Zainstaluj wtyczkę Ikonki menu od ThemeIsle.
- Przejdź do WPA ->Wygląd -> Menu.
- Otwórz „Ustawienia ikonki menu” z kolumny „Dodaj elementy menu” (powinna znajdować się na dole).
- Upewnij się, że zaznaczono „Obrazki”.
- Utwórz niestandardowe menu i ustaw „Wyświetl lokalizację” na „Menu kontekstowe PWA”.
- Dodaj element.
- Wybierz ikonkę — zaleca się użycie takiej o wymiarach 192×192 pikseli.
- Zapisz menu.
-
Co to jest „Dodaj do ekranu głównego”?
-
Dodaj do ekranu głównego (lub w skrócie A2HS) jest funkcją dostępna w nowoczesnych przeglądarkach, która pozwala użytkownikowi „zainstalować” aplikację internetową, czyli dodać do ekranu głównego skrót reprezentujący ich ulubioną aplikację internetową (lub witrynę), aby mogli później uzyskać do niej dostęp jednym dotknięciem.
A2HS jest obsługiwane we wszystkich przeglądarkach mobilnych, z wyjątkiem webview iOS. Jest również obsługiwany w niektórych przeglądarkach Chromium na komputery.
Recenzje
Kontrybutorzy i deweloperzy
„PWA — łatwa droga do Progresywnej Aplikacji Internetowej” jest oprogramowaniem open source. Poniższe osoby miały wkład w rozwój wtyczki.
ZaangażowaniWtyczka „PWA — łatwa droga do Progresywnej Aplikacji Internetowej” została przetłumaczona na 2 języki. Podziękuj tłumaczom za ich wkład.
Przetłumacz wtyczkę “PWA — łatwa droga do Progresywnej Aplikacji Internetowej” na swój język.
Interesuje cię rozwój wtyczki?
Przeglądaj kod, sprawdź repozytorium SVN lub czytaj dziennik rozwoju przez RSS.
Rejestr zmian
1.5.9 (2024-02-24)
- Dodano kilka rozmiarów. #3. Podziękowania dla wfrank94.
- Moduł iWorks Options został zaktualizowany do wersji 2.9.2.
- The iWorks Rate module has been updated to 2.1.8.
1.5.8 (2023-12-27)
- Sprawdzanie tagu meta z wartością „viewport” zostało dodane po zmianach włączonych wtyczek.
- Naprawiono właściwość dynamiczną.
- Funkcja
parse_url()została zastąpiona funkcjąwp_parse_url(). - Moduł iWorks Options został zaktualizowany do wersji 2.9.0.
- Moduł iWorks Rate został zaktualizowany do wersji 2.1.6.
- Kontrola nonce została dodana do sprawdzania funkcji „viewport”.
1.5.7 (2023-11-17)
- Poprawiono puste skróty w pliku
manifest.json. Podziękowania dla elmando111. - Dodano filtr
iworks-pwa/manifest/shortcuts. Dozwolone jest modyfikowanie tablicy skrótów w plikumanifest.json. - Dodano filtr
iworks-pwa/manifest/shortcuts/element/url/campain. Pozwala on modyfikować kampanię w adresach URL skrótów. - Moduł iWorks Options został zaktualizowany do wersji 2.8.8.
1.5.6 (2023-10-27)
- Poprawiono błędną nazwę funkcji
get_color_background(). Podziękowania dla bodhisattvac. - Moduł iWorks Options został zaktualizowany do wersji 2.8.7.
- Moduł iWorks Rate został zaktualizowany do wersji 2.1.3.
1.5.5 (2023-07-10)
- Dodano sprawdzanie plików wymaganych do działania PWA.
- Moduł iWorks Options został zaktualizowany do wersji 2.8.5.
- Moduł iWorks Rate został zaktualizowany do wersji 2.1.2.
1.5.4 (2023-06-30)
- Dodano meta tag
apple-mobile-web-app-capable. - Usunięto końcowe ukośniki ze znaczników
linkimeta. - PWA związane z Apple zostało całkowicie przepisane. Podziękowania dla Jamesa.
1.5.3 (2022-11-16)
- Poprawienie tłumaczenia.
- Dodano identyfikator do manifest.json. Dowiedz się więcej.
- Dodano do manifest.json właściwości
namez limit do 45 znaków dla wartości tworzonej w czasie instalacji. - Dodano do manifest.json właściwości
short_namez limit do 15 znaków dla wartości tworzonej w czasie instalacji.
1.5.2 (2022-09-26)
- Poprawiono użycie „apple-touch-icon” – wartość nie była używana, nawet po zdefiniowaniu.
- Zaktualizowano iWorks Rate do wersji 2.1.1.
1.5.1 (2022-09-10)
- Dodano sprawdzanie meta tagu z wartością „viewport” oraz umieszczenie w kodzie jeśli go brakuje. Podziękowania dla Berta
- Zmieniono repozytorium iWorks Rate Module na GitHub.
1.5.0 (2022-08-03)
- Dodano przycisk
Dodaj do ekranu głównego, aby wyświetlić monit przeglądarki o zainstalowanie „aplikacji”. Sprawdź Zgodność przeglądarki. - Dodano ścieżkę kampanii Google do „start_url” w pliku
manifest.json.
1.4.3 (2022-05-06)
- Poprawiono problem z kwadratową ikonką Microsoftu. Podziękowania dla chickendipper.
- Poprawiono błędy dla PHP mniejszego niż 8. Podziękowania dla bamsik001.
- Dodano cache dla sekcji html head dla Microsoftu.
1.4.2 (2022-04-08)
- Dodano domyślne wartości w funkcji obsługującej akcję
wp_nav_menu_item_custom_fieldsw calu uniknięcia ostrzeżeń PHP dla nieprawidłowych wywołań tej akcji. Podziękowania dla vmaxs - Dodano stałe ukrycie wskazówki jeżeli użytkownik odwiedzi stronę ustawień PWA.
1.4.1 (2022-04-05)
- Aktualizacja iWorks Options do 2.8.3. (Poprawiono zgodność z PHP 7.x).
1.4.0 (2022-04-05)
- Dodano integrację wtyczki Ikonki menu od ThemeIsle dla menu kontekstowego PWA.
- Dodano komunikat, gdy witryną zainstalowano w podkatalogu – wtyczka tego nie obsługuje.
- Dodano menu kontekstowe PWA. Dowiedz się więcej o menu kontekstowym PWA.
- Zaktualizowano iWorks Options do 2.8.3.
1.3.3 (2022-03-22)
- Zastąpiono użycie funkcji pamięci podręcznej o prawidłowe.
- Poprawiono problem z usuwaniem ikonek.
1.3.2 (2022-03-22)
- Poprawiono błędną nazwę opcji.
1.3.1 (2022-03-22)
- Dodano odnośnik do
/ieconfig.xmlw zakładce debugowania. - Poprawiono długi, niełamliwy tytuł na stronie offline. Podziękowania dla tanohex.
- Poprawiono brakującą w kilku frazach domenę tłumaczenia.
- Ulepszono użycie pamięci podręcznej. Podziękowania dla tanohex.
- Usunięto obrazki z zakładki debugowania.
1.3.0 (2022-03-16)
- Dodano pamięć podręczną dla ustawień.
- Poprawiono ostrzeżenie dotyczące
protected $option_name_icons.
1.2.3 (2022-02-23)
- Usunięto
console.logz plików JavaScript.
1.2.2 (2022-02-21)
- Dodano filtr `iworks_plugin_get_options’ umożliwiający filtrowanie konfiguracji wtyczki.
- Dodano integrację z wtyczką OG — Lepsze udostępnianie w mediach społecznościowych.
- Dodano informację o wtyczce PWA do skryptów.
- Dodano „purpose” z wartością „any maskable” do największej ikonki. Podziękowania dla vmaxs.
- Zaktualizowano iWorks Options do 2.8.2.
- Zaktualizowano iWorks Rate do wersji 2.1.0.
1.2.1 (2022-02-16)
- Dodano komunikat, gdy schemat odnośników witryny jest „Prosty” – wtyczka go nie obsługuje.
- Zaktualizowano iWorks Options do 2.8.1.
1.2.0 (2022-02-15)
- Dodano możliwość zmiany tekstu na stronie braku połączenia.
- Dodano ustawienia wersji pamięci podręcznej.
- Dodano integrację z wtyczką WPML.
- Przeniesiono workera JavaScript do oddzielnego szablonu.
1.1.6 (2022-01-27)
- Do pliku
readme.txtdodano zrzuty ekranu. - Usunięto informacje debugera.
1.1.5 (2022-01-27)
- Dodano Apple Pinned Tab Icon.
- Dodano Apple Launch Icon Title.
- Dodano Microsoft Pinned Site.
- Dodano Microsoft Live Tile dla IE11.
- Dodano HTML prefetch dla
manifest.json. - Przepisano opcje.
1.1.4 (2022-01-24)
- Poprawiono literówkę.
1.1.3 (2022-01-24)
- Poprawiono problem z kolejnością ładowania klas.
1.1.2 (2022-01-24)
- Dodano sprawdzanie
method_existsdla metodyset_pluginw klasie iWorks Options. - Zmieniono nazwę wtyczki na „PWA — łatwa droga do progresywnej aplikacji internetowej”.
- Oczyszczono
manifest.jsonz niepotrzebnych wartości. - Usprawniono obsługę zapytania
/manifest.json.
1.1.1 (2022-01-23)
- Dodano konfigurację obrazków ładowania Apple.
- Dodano konfigurację ikonek Apple Touch.
- Dodano konfigurację dl IE11.
- Dodano konfigurację ikonki kafelka Microsoftu.
1.1.0 (2022-01-21)
- Dodano konfigurację nazwy aplikacji.
- Dodano konfigurację kolorów aplikacji.
- Dodano konfigurację opisu aplikacji.
- Dodano konfigurację sposobu wyświetlania aplikacji.
- Dodano konfigurację ikonek aplikacji.
- Dodano konfigurację orientacji aplikacji.
- Dodano konfigurację krótkiej nazwy aplikacji.
- Zmieniono nazwę wtyczki z „iWorks PWA” na „PWA — prosta droga do Progresywnej Aplikacji Internetowej”.
- Zaktualizowano iWorks Options do 2.8.0.
- Zaktualizowano iWorks Rate do wersji 2.0.6.
1.0.0 (2022-01-04)
- Pierwsze stabilne wydanie.
- Dodano sprawdzanie czy witryna ma SSL – PWA wymaga tego do działania.
- Dodano moduł ocen.
- Poprawiono powielone adresy URL offline.
- Podniesiono wersję offline do 2.
0.0.2 (2021-04-26)
- Dodano meta
theme-color. Podziękowania dla forexonlineproductionltd.
0.0.1 (2021-03-18)
- Pierwsze wydanie.