Opis
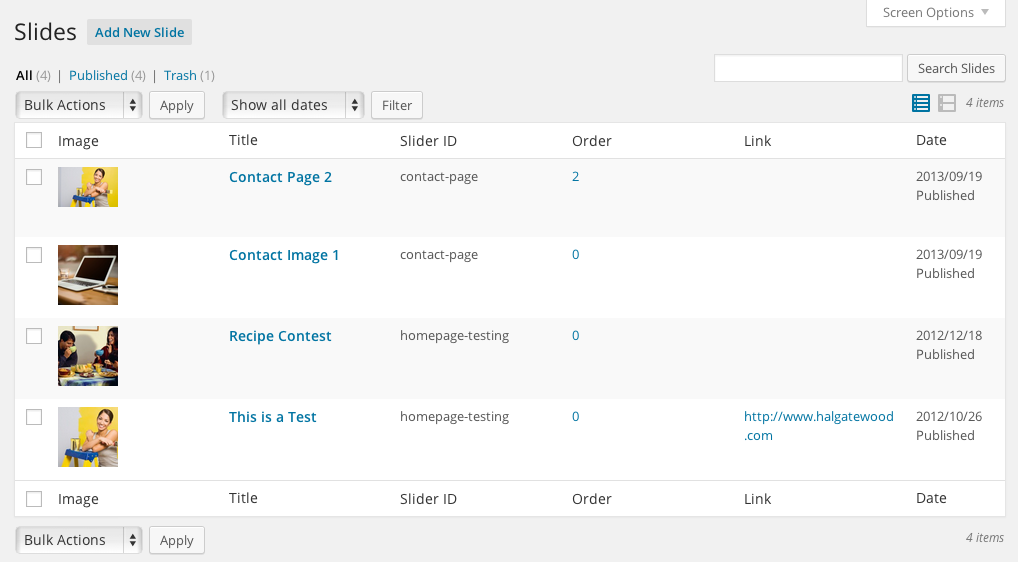
HG Slider creates a new 'Slides’ area in your WordPress admin and allows you to easily setup multiple sliders around your site. It uses the standard WordPress user interface so you (and your clients) will know how to use it instantly.
It has a full interface for creating Sliders and can simply put but anywhere on your site using a simple shortcode.
Zrzuty ekranu
Instalacja
- Add plugin to the
/wp-content/plugins/directory - Aktywuj wtyczkę w WordPressie w menu 'Wtyczki”
- Create placeholders in your templates (show below)
- Stylize to your themes design
- You and your clients can then upload slides with images, H2 titles and post excerpts. Great for SEO.
You can also use the new shortcode [flexslider slug=”homepage”] to include the rotator in certain posts, pages, widgets, etc.
To include the rotator in your theme include the Slider 'slug’ and add the following line to your template:
if(function_exists('show_flexslider_rotator')) echo show_flexslider_rotator( 'homepage' );
Najczęściej zadawane pytania
-
Change Image Size
-
The size of the rotator is set from your WordPress Image Size settings. You can set those with the following function (also in your functions.php file).
add_image_size( 'homepage-rotator', '550', '250', true ); -
FlexSlider by WooThemes, Rotator Options
-
For the rotator itself it uses FlexSlider by WooThemes. To setup custom options like making the rotator slide, you can add FlexSlider options. The below example shows how and all the options can be found at http://www.woothemes.com/FlexSlider/
$rotators['homepage'] = array( 'size' => 'homepage-rotator', 'options' => "{slideshowSpeed: 7000, direction: 'vertical', animation: 'slide'}" ); -
Adding the rotator to your site
-
To include the rotator in your theme include the 'slug’ found from your function above ($rotators[’homepage’]) and add the following line to your template:
if(function_exists('show_flexslider_rotator')) echo show_flexslider_rotator( 'homepage' );You can also use the new shortcode [flexslider slug=”homepage”] to include the rotator in certain posts, pages, widgets, etc.
-
Gallery of Attachments
-
New in version 1.3: If you want to display the image attachments for a give post or page simply add the shortcode [flexslider] and it will automatically grab the images. You can click the standard 'Add Media’ button above the WordPress Content Editor and then reorder the images to the order you want them to display.
Used to be called: Responsive Slider for Developers
Recenzje
Kontrybutorzy i deweloperzy
„Responsive WordPress Slider – HG Slider” jest oprogramowaniem open source. Poniższe osoby miały wkład w rozwój wtyczki.
ZaangażowaniWtyczka „Responsive WordPress Slider – HG Slider” została przetłumaczona na 1 język. Podziękuj tłumaczom za ich wkład.
Przetłumacz wtyczkę “Responsive WordPress Slider – HG Slider” na swój język.
Interesuje cię rozwój wtyczki?
Przeglądaj kod, sprawdź repozytorium SVN lub czytaj dziennik rozwoju przez RSS.
Rejestr zmian
2.1
- Added 'Open Links in New Window’ Setting to Sliders and Individual Slides
- Updated language text domain from flexslider_hg to flexslider-hg
- Admin labels select radio buttons and checkboxes
2.0
- New interface for creating Sliders with the ability to change all the settings.
- 3 New Slider Themes
- Easily add a unique classname to your slider to be able to custom the CSS on a per slider basis
- Ability to assign a slide to multiple sliders!
- Bug Fixes and improvements, tested and developed on the latest WordPress
- Localized
1.3.1
- Removed enqueing of scripts by has_shortcode for now
1.3
- New default attachments rotator
- If no slug is specified we grab the attachments
- Only enqueue scripts and styles when shortcode is present, (WP 3.6+)
- New limit attribute, set the number of slides to display
- New filters for developers to hook into
1.2
- Internet Explorer issues fixed
- Code cleanup
1.1.4
- Added posts_per_page = -1 to grab all slides for a rotator
1.1.3
- Added orderby and order parameters that can be passed
1.1
- Code cleanup and improvement in Javascript, PHP and CSS
- Shortcode added [flexslider slug=homepage]
- Default 'homepage’ rotator added (can be removed, overwritten, updated)
- Option to hide the text box on top of slides
- Ability to change the Heading H2 tag in the slide box, SEO bonus!
1.0
- Initial load of the plugin.